This tutorial isn't just for Squarespace, the codes will work for Wordpress and other platforms too! But I am going to show you how to create those 'click to tweet' quotes that you might have seen on other blogs! There are two ways to do this, one use a third party website called Click To Tweet and the other is using a snipper of code (which I found here). So let's get to it!
So I am talking about this sort of thing:
There are a few reasons that the Click to Tweet quotes are so effective!
- Firstly, as I mentioned in the above Tweetable quote, they remind your readers to take action and share your content. Often readers will love your blog posts but will absent-mindedly click away without sharing it. This is a little virtual nudge!
- By making a quote stand out and highlighting it as something shareable, you are also highlighting the main take aways from your content to ensure that your readers know what is really important on a given subject.
- It breaks up the content of a blog post. I am a serial long-form blog post writer. I don't write long posts instead of short posts due to any specific market research I have done, I just have a heap to say and so I say it all! Sometime all the text can get boring, and a reader might glaze over it. Well, Click to Tweets stop the eye and breakup the content by presenting something new and different.
METHOD 1:
USING THE CLICK TO TWEET WEBSITE
For some, this will be considered the easy method. It is so very simple if you know exactly where to look! You will find the Click to Tweet website here and you just need to sign in with your email address.

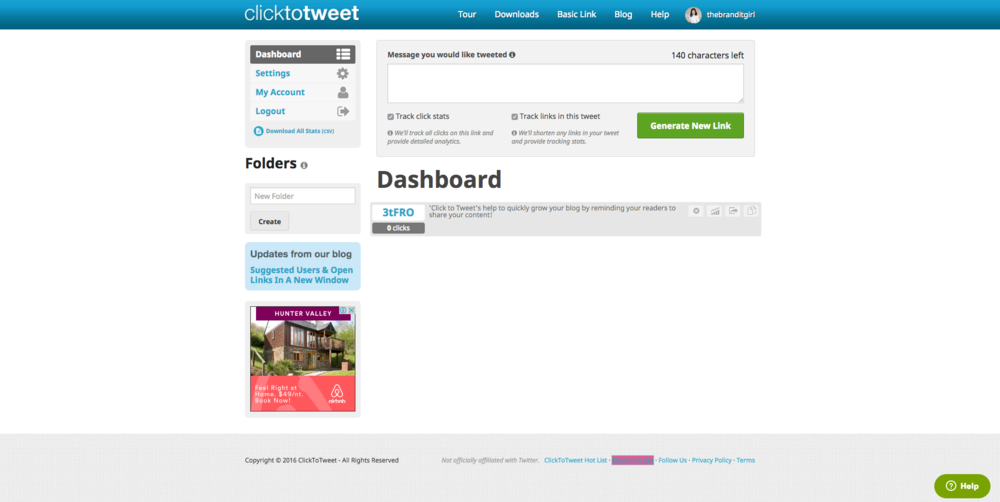
Your dashboard will look like this and to generate a Click to Tweet quote, you simply enter the quote into the large text field and click Generate New Link. I recommend checking the Track Click Stats and Track Links to this Tweet, it is a great way to keep track of how these quotes are performing!

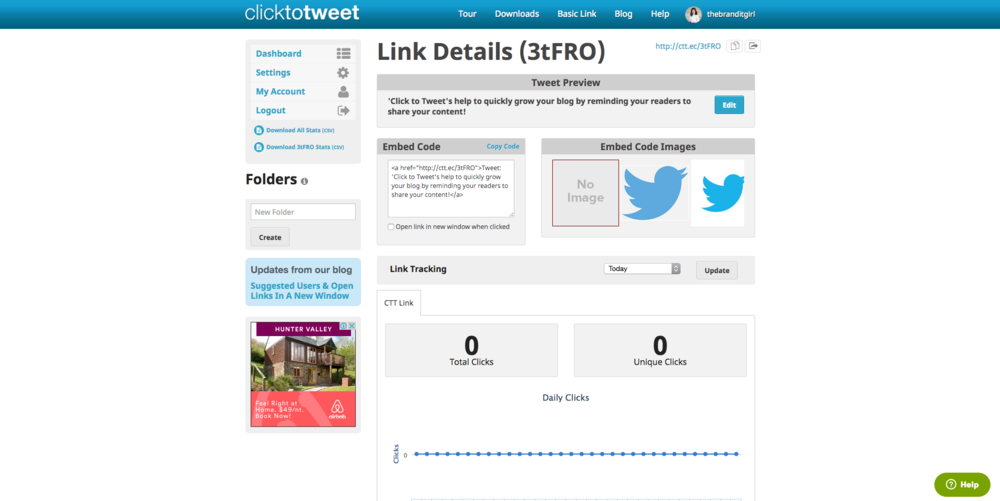
You'll be taken to the Link Details back and all you need to do is copy the Embed Code that they offer you. Head to your Squarespace page and find the blog post you would like to add the quote to. You will need to go into the blog post editor and hover over the location of the new Click to Tweet quote. Choose the code content block.

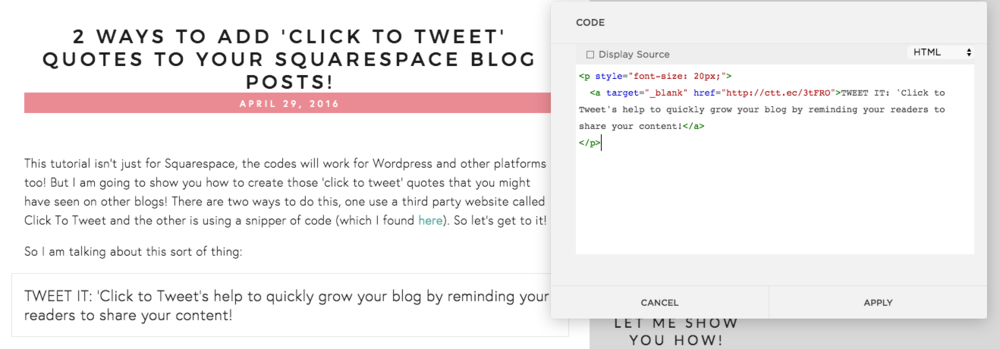
Paste the embed code into the code block. You will notice I added a little extra code. This is makes the writing appear slightly bigger than the rest of the text so that it stands out. You can use CSS here to change the way it looks!
And that's it!
METHOD 2: USING A CODE SNIPPET
Method two is arguably more difficult but if you have the code saved somewhere, it is a matter of copy and pasting it each time you need to add a Click to Tweet and simply change the details.

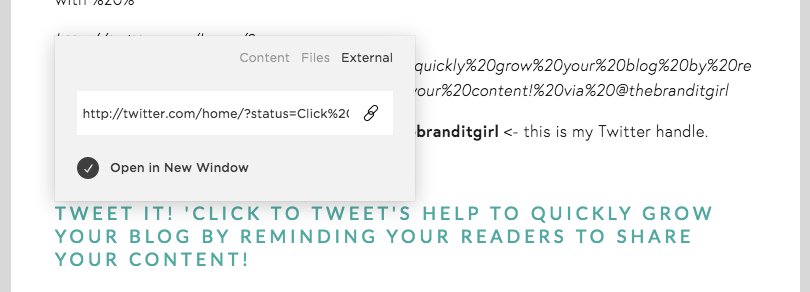
Use the normal link button on your blog post editor and enter this snippet of code:
http://twitter.com/home/?status=
Directly after the url add in your quote and replace each of the spaces between your letters with %20%
http://twitter.com/home/?status=Click%20to%20Tweets%20help%20to%20quickly%20grow%20your%20blog%20by%20reminding%20your%20readers%20to%20share%20your%20content!%20via%20@thebranditgirl
You will notice at the end I also include via @thebranditgirl <- this is my Twitter handle.
If you enter all this correctly it will look like this:
TWEET IT! 'Click to Tweet's help to quickly grow your blog by reminding your readers to share your content!
I also selected heading 3 to change the appearance of this text. It will open the tweet in a new page and allows users to add and remove any thing they like!
FORMATTING YOUR CLICK TO TWEET
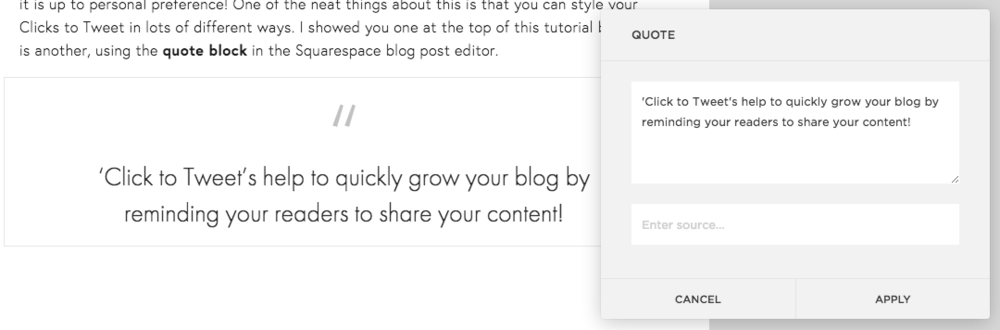
Method 1, using the Click to Tweet website, is definitely easier that using the link. However it is up to personal preference! One of the neat things about this is that you can style your Clicks to Tweet in lots of different ways. I showed you one at the top of this tutorial but here is another, using the quote block in the Squarespace blog post editor.
“‘Click to Tweet’s help to quickly grow your blog by reminding your readers to share your content!”
To make your Click to Tweet quote look like this you will need to first enter your quote into a quote block.

Then, directly under the quote block, add a code block and enter your link generated on the Click to Tweet website from method 1. You could also do this with a normal link block, using method 2's code snippet.

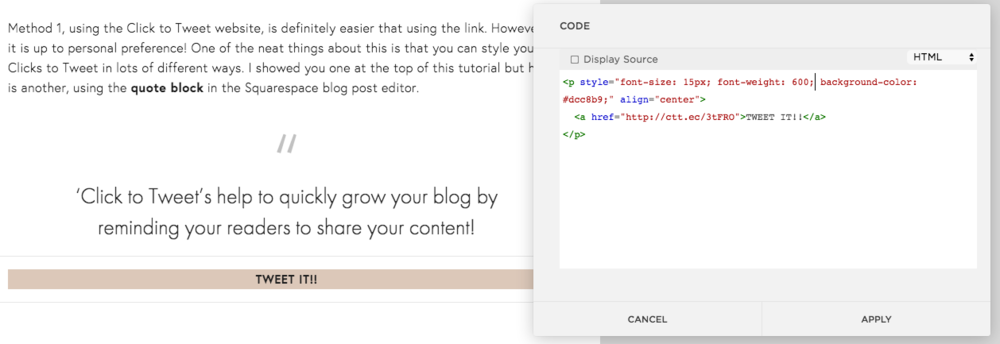
You will notice the 'TWEET IT!!" is shown in a bar format and you might also notice that there is extra code in that code block. This is the CSS code below that I used to create that effect:
<p style="font-size: 15px; font-weight: 600; background-color: #dcc8b9;" align="center">
<a href="http://ctt.ec/3tFRO">TWEET IT!!</a>
</p>
I will walk you through this:
font-size: 15px - This changes the size of your text. You can change the number up or down how you please. The lower the number, the smaller the font and vise versa, the higher the number the larger the font.
font-weight: 600 - This changes the thickness of the letters and likewise you can adjust it.
background-color: #dcc8b9 - This is what makes the background behind the words TWEET IT!! a different color. You can change the colour code to anything you like and match your branding!
align="center" - this aligns the whole thing in the centre of your content area.
This is just one great way you can format your Click to Tweet quotes, the possibilities are endless! Play around and choose your own style that will match your brand and personality!